
演示地址:https://demos.creative-tim.com/soft-ui-dashboard-react/#/dashboard
下载地址:https://github.com/creativetimofficial/soft-ui-dashboard-react
下载地址2:https://www.creative-tim.com/product/soft-ui-dashboard-react
帮助文档:https://www.creative-tim.com/learning-lab/react/alerts/soft-ui-dashboard/
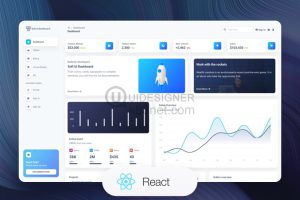
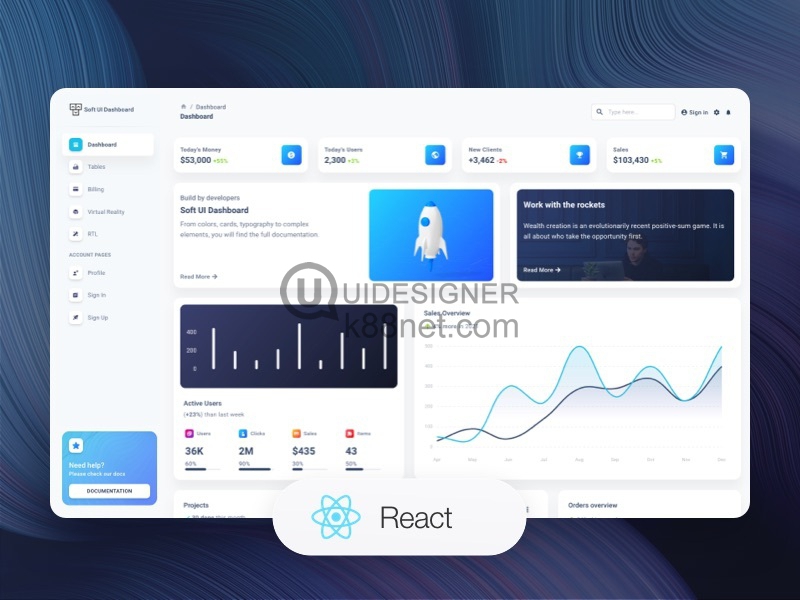
使用适用于 MUI 和 React 的创新管理模板开始您的开发。如果您喜欢现在最热门的设计趋势 Soft UI 的外观和感觉,您将会爱上这个仪表板!它具有大量组件,可以组合在一起并且看起来很棒。
完全编码的组件
软 UI 仪表板 React 由 70 多个前端独立元素构建而成,例如按钮、输入、导航栏、导航选项卡、卡片或警报,让您可以自由选择和组合。所有组件都可以采用颜色变化,您可以使用 MUI 样式的 api 和 sx prop 轻松修改。从原型设计到全功能代码,您将节省大量时间,因为所有元素都已实现。这个免费的 MUI 仪表板带有预建的设计块,因此开发过程是无缝的,从我们的页面切换到真实网站非常容易。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。